
지금껏 배웠던 여러 가지 배열 메소드들의 종류들에 대해 정리하고 넘어가려 한다.
이 외에도 수많은 메소드가 있으나 일단은 이 정도만 정리하고 차차 더 늘려갈 예정!
배열에 element 넣고 빼기 (pop, push, shift, unshift)
-
pop은 배열의 마지막 요소를 제거함.
let arr = [1,2,3,4] arr.pop(); console.log(arr) // [1,2,3] -
push는 배열의 마지막에 요소를 추가함.
let arr = [1,2,3,4] arr.push(5); console.log(arr) // [1,2,3,4,5] -
shift는 배열의 맨 앞 요소를 제거함.
let arr = [1,2,3,4] arr.shift(); console.log(arr) // [2,3,4] -
unshift는 배열의 맨 앞에 요소를 추가함.
>let arr = [2,3,4] arr.unshift(1); console.log(arr) // [1,2,3,4]
배열에 해당하는 요소가 있는지 확인 (indexOf, includes) immutable
-
indexOf
let arr = [1,2,3,4] arr.indexOf(4); // 찾고자하는 요소를 내장함수 indexOf의 인자로 넣음. 3 // 해당 배열에 존재한다면 해당 요소의 인덱스넘버를 리턴. arr.indexOf(5); -1 // 해당 배열에 존재하지 않는다면 -1를 리턴. -
includes - Internet Explorer에선 지원하지 않으니 indexOf 사용을 권장.
let arr = [1,2,3,4] arr.includes(4); // 찾고자하는 요소를 내장함수 includes의 인자로 넣음. true // 해당 배열에 존재한다면 true를 리턴. arr.includes(5); false // 해당 배열에 존재하지 않는다면 false를 리턴.
스트링에서 배열로, 배열에서 스트링으로 (split, join) immutable
-
split - String to Array
let str = 'hello world' let arr = str.split(''); //split의 인자로 나눌 기준이 되는 문자열을 입력한다.(separator) console.log(arr) ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"] let arr2 = str.split('',3) //두번째 인자를 넣어 리턴되는 배열의 숫자를 제한할 수 있다.(limit) console.log(arr2) ["h", "e", "l"]
-
join - Array to String
let str = 'hello world' let arr = str.split(''); //split의 인자로 나눌 기준이 되는 문자열을 입력한다.(separator) console.log(arr) ["h", "e", "l", "l", "o", " ", "w", "o", "r", "l", "d"] let joinedStr = arr.join(''); //인자로 배열의 원소를 하나의 문자열로 결합할 때 원소와 원소 사이에 위치할 문자열을 넣는다. console.log(joinedStr) hello world
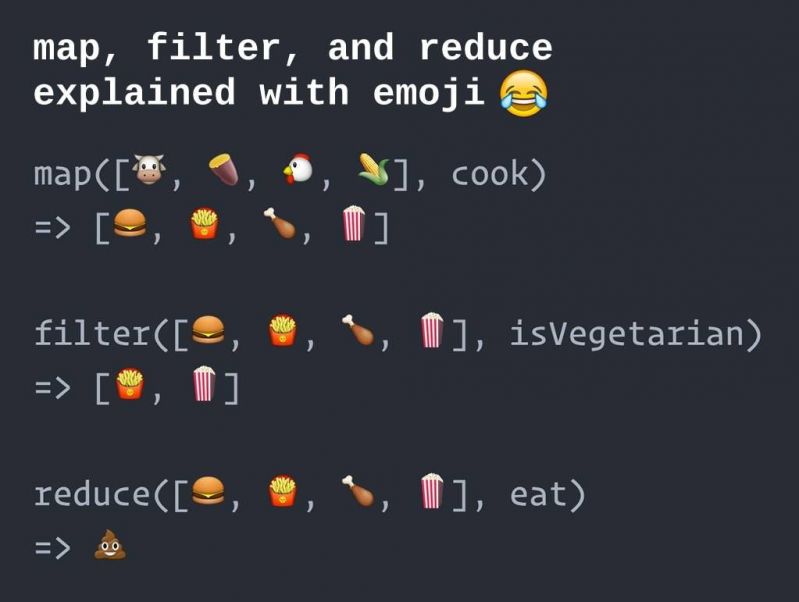
배열 조작 메소드 (forEach, map, filter, reduce) immutable
-
forEach
forEach는 반복문처럼 배열의 각 요소들을 callback 하는 함수이다.let fruits = ['apple', 'banana', 'orange'] fruits.forEach((fruit) => {console.log(fruit)}) apple banana orange // 배열을 순회하면서 각 요소에 대한 결과가 출력됨.
-
map
forEach와 어떻게 다른지 헷갈렸던 map... 열심히 찾아본 결과,
map은 forEach처럼 배열의 각 요소들을 callback하지만 그 결과를 모아서 새로운 배열을 리턴한다는 점에서 구별된다.//map의 사용 let fruits = ['apple', 'banana', 'orange'] fruits.map(fruit => {return 'juicy ' + fruit}) ["juicy apple", "juicy banana", "juicy orange"] //함수를 실행한 결과값을 모은 새로운 배열을 리턴함. //forEach 사용 fruits.forEach((fruit) => {return 'juicy ' + fruit}) undefined //아무것도 리턴하지 않음. //forEach를 이용해 같은 결과를 얻으려면 let newArr = []; fruits.forEach((fruit) => {newArr.push('juicy ' + fruit)}) console.log(newArr); ["juicy apple", "juicy banana", "juicy orange"]
-
filter
말 그대로 callback 함수에 통과하는 배열의 요소들만 filtering해 새로운 배열을 리턴하는 함수이다.let fruits = ['apple', 'banana', 'orange'] fruits.filter(fruit => fruit[0] === 'a') //a로 시작하는 요소만 필터링. ["apple"] // 각 요소를 테스트함수에 실행시켰을 때 true가 되는 값만 새로운 배열에 담아 리턴함.
-
reduce
리듀스는 여러개의 값이 담긴 배열을 줄여서(reduce) 최종적으로 하나의 값으로 만드는 함수이다.
배열을 하나의 값으로 만드는 함수를 reducer라고 부른다.
리듀스를 이용해 배열에서 문자열로, 배열에서 숫자로, 배열에서 객체로 줄일 수 있다.
reduce의 구성요소 세가지 - 누적값(accumulator), 현재값(currentValue), 초기값(initialValue)
reduce 함수의 파라미터 순서 - 누적값(accumulator), 현재 엘리먼트(value), 인덱스(index), 원본 배열(array)//리듀스의 간단한 예제 let arr = [1,2,3,4]; let sum = arr.reduce((acc,cur) => {return acc + cur}); // arr의 요소를 모두 합하여 합계를 구하라. console.log(sum); 10
아래 예제의 작동방식을 테이블로 표현하면 아래와 같다.호출 횟수 accumulator currentValue return value 1번째 호출 1 2 3 2번째 호출 3 3 6 3번쨰 호출 6 4 10 위 영상을 통해 리듀스 함수를 더 쉽게 이해할 수 있었다!
'Programming' 카테고리의 다른 글
| [JavaScript] 객체지향 프로그래밍 - ES6 class 키워드없이 구현하기 (2) | 2020.07.29 |
|---|---|
| [JavaScript] Data Structure - Stack, Queue (0) | 2020.07.28 |
| [JavaScript] this, call, apply, bind (0) | 2020.07.22 |
| [JavaScript] 클로저(Closure) (0) | 2020.07.21 |
| [JavaScript] 스코프 - 함수/변수를 선언할 때 주의해야 되는 4가지 (0) | 2020.07.20 |



